Last update at :2024-02-18,Edit by888u
I haven’t shared a WP theme for a long time. Today I saw a beautiful theme, and the author is also very good. It is completely open source and you can modify it at will. The code is hosted on github. Let me introduce it to you.
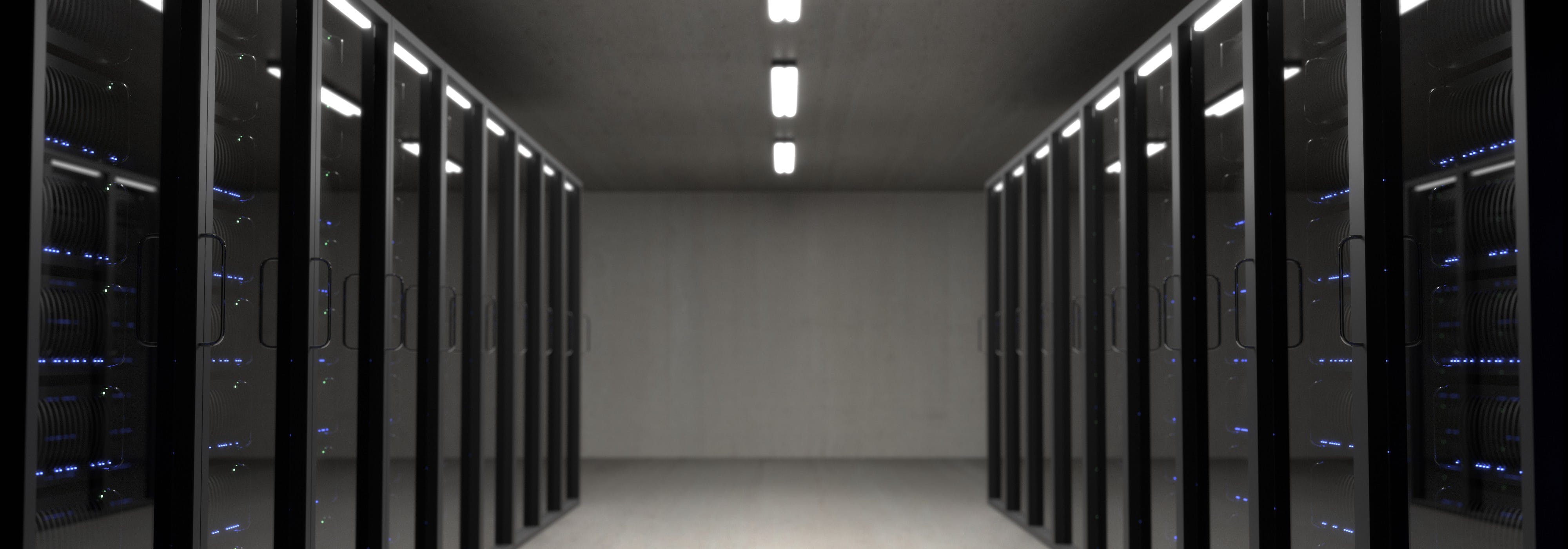
Demonstration image
Hosting address
https://github.com/weipxiu/Art_Blog Author's website: https://www.weipxiu.com/
Operating environment
Server: Apache PHP version: 5.3 or above and below 7.2 WP version: 4.6 or above
Installation tutorial
This project is built automatically using gulp. You can clone it locally through git, then run `npm install` to install the dependencies, and then run npm run build to compress and package the entire project to the `dist` folder. If you do not need to package and compress A series of tool functions such as code can be downloaded directly, and then find the dist directory of the project file, which contains the packaged theme source code
Name the dist file in the downloaded or cloned project as `Art_Blog`, and then upload the entire folder to the online: `/htdocs/wp-content/themes/` directory, there may be friends It says that the htdocs directory cannot be found. htdocs is the name of Alibaba Cloud virtual host. If you are a server, it is usually called www or htdocs or even www/htdocs/, depending on the actual situation of your server provider.
Of course, you can also directly compress Art_Blog and upload the compressed package directly to the theme in the website background, and then enable the theme. Note that because I do not check the compressed package decompression installation script every time I package the project, you may have this method. When uploading a theme, it finally shows that the decompression failed. This situation is not a problem with the theme source code. You can clone the project locally through git, and then package it yourself with npm run build, and you will not get an error. Or use the previous method, directly upload the theme Art_Blog folder to the `/htdocs/wp-content/themes/` directory, and then enable it. This will not cause an error.
Backend configuration
After enabling the Vipshop Art_Blog theme, set your website title, subtitle, email and other information in the background settings > General, then go to Appearance > Vipshop theme settings, set the site domain name address (required), announcement, bottom Waiting for information
Note: The mobile version will use the subtitle as the top fixed title. Your QQ and email will be set in some places. For example, when exchanging friend links, you will be sent an email to your email to apply. The sidebar customer service QQ will come from you. Settings, you can try and experience more in the background
File description
│ page-time.php //Shuttle (single page) │ page-about.php //About blog (single page) │ page-message.php //Brief words (single page) │ page-reminder.php //Lower version browser redirection │ category.php //General list template │ comments.php //Comment module │ favicon.ico //Web browser tag icon │ footer.php //Public bottom │ functions.php //Theme core functions │ header.php //Public header │ index.html //Test page │ index.php //Home page │ page.php //General single page template │ screenshot.png //wordpress theme display picture │ search.php //Search template │ sidebar.php //right column │ single.php //Article details │ style.css //PC style │ thanks.php //Special thanks (single page) │ theme-options.php //Theme background configuration │ ├─css │ PingFangSC-Regular.woff //Font file │ sf-pro-display_medium.woff2 │ sf-pro-display_regular.woff2 │ sf-pro-display_semibold.woff2 │ sf-pro-text_bold.woff2 │ sf-pro-text_regular.woff2 │ sf-pro-text_semibold.woff2 │ style-ios.css //Mobile style │ style-ipd.css //ipd tablet style │ swiper.min.css //Mobile carousel swiper style │ video-js.css //Video plug-in style │ ├─images //Public picture resources │ ├─js │ │ ajax_wordpress.js //Pagination ajax refresh │ │ canvas-nest.min.js //canvas background image plug-in │ │ date.js //Time machine data │ │ index.js //global js for the entire website │ │ javascript.js //Only for home page js files │ │ jquery-2.1.4.min.js // Public js library │ │ rem.js //Mobile terminal adaptive adaptation │ │ swiper.min.js //Swiper carousel plug-in for mobile │ │ │ ├─video.js │ │ video.min.js //Video plug-in │ │ videojs-ie8.min.js │ │ zh-CN.js │ │ zh-CN.json │ │ │ └─xfg_banner //PC homepage banner │ banner-effect.js │ banner.js │ effect.js │ jquery.min.js │utils.js │ └─music //Navigation audio filesRecommended site searches: foreign free asp space, server hosting, Changsha server hosting, Hong Kong's best virtual host, registered space virtual host, virtual host service provider, windows host, Chinese domain name registration query, Taiwan server rental,








发表评论